In an Amazon Alexa skill that supports displays, programmers will see a function of the form supportsDisplay(handlerInput). This function checks to see if the Amazon Alexa device (i.e., Echo) supports a display. If the result is true, the skill will display either a background image or an image related to the quiz question. I originally commented out code wherever a call to supportsDisplay existed. My first step was to removed my comment blocks and re-enable the display code.
If I left my code as is, the code would not compile. I did not define my background image and quiz item images. To get images to work with Amazon Alexa skills supporting displays, I needed to understand how to use the Amazon Web Services' Amazon Simple Storage Solution (S3) for storing files on the cloud. The Alexa skill would access images from my AWS Free Tier S3 bucket. For readers interested in learning more about storing files on the cloud via AWS, I suggest you read AWS' article titled Store and Retrieve a File. For my podcast, a bucket already existed for my podcast, so I found a background image from a free stock photo site (via a Google search) and uploaded it there. When you upload an image for your Amazon Alexa Skill via S3, the default setting for Manage public permissions is "Do not grant public access to this object(s) (Recommended)." You want to change this to "Grant public read access to this object(s)" because Alexa users will need to access it when they use your skill. See the image below.
The next step in uploading an image to AWS S3 is to set the storage class properties. The default storage class is Standard. Unless you subscribe to an AWS service other than the Free Tier, leave the default storage class as is and click next (see below). Click Next to review your upload, and click Upload.
Once you have a background image uploaded, you need to reference it in your Amazon Alexa skill javascript code. In my podcast code, I referenced my background image as
const backgroundImagePath = "https://s3.amazonaws.com/toppodcastquizshow-userfiles-mobilehub-187033348/public/podcastQuizBackground.jpeg";
In the quiz podcast, the backgroundImagePath constant variable is referenced in a function called getBackgroundImage(label, height = 1024, width = 600). Notice this function uses a default width and height for the image. You must supply the function with a label. In the US States Quiz, this call looked like
const backgroundImage = new Alexa.ImageHelper().addImageInstance(getBackgroundImage(attributes.quizItem.Abbreviation)).getImage();
Clearly, my Podcast quiz does not have a quizItem field called Abbreviation. During the quiz section of my code, I changed this call to
const backgroundImage = new Alexa.ImageHelper().addImageInstance(getBackgroundImage(attributes.quizItem.podcast)).getImage();
This works great for showing the background image during a quiz. There exists another section of code that displays an image when the Amazon Alexa user asks Alexa to them them about a specific podcast (example: "Tell me about How I Built This.") I changed my code in that section by commenting out the definition of the variable image and replaced it with the following block of code:
I ran the tests, and my Podcasts Quiz skill displayed background images as expected. Note that I could have added individual images for each podcast for the "tell me about..." option. However, I decided against this because it was more work that I was willing to do at that time, and the podcast images are likely copyrighted. I resubmitted my Podcasts Quiz for Certification and am waiting on the results of the Amazon Alexa team review. Images of my Alexa skill in action in the Alex Developer Console are below. In the first case, the Amazon Alexa user asked for more information on "How I built This" Alexa said the network is NPR, the artist is Guy Raz, and the ranking order at the time of code development is 15.
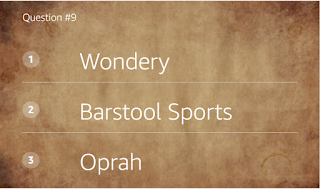
Below is the example of the quiz. For this question, Alexa asked "What is the Network of Over My Dead Body?" The choices were Wondery, Barstool Sports, and Oprah. The correct answer was Wondery.
I hope that you enjoyed this podcast. Please come back for updates on my Alexa Skills development and other topics.